검색결과 리스트
div select zindex에 해당되는 글 1건
- 2007.12.10 Dropdown(select box) 위에 DIV 두기
글
Dropdown(select box) 위에 DIV 두기
Written by 안재우(Jaewoo Ahn), 닷넷엑스퍼트(.netXpert)
사실 제가 제일 싫어하는 것 중 하나가 UI와 관련된 삽질이고, 그 중에서도 HTML과 Script로 하는 것입니다. 그래도 어찌하다 보면 피할 수 없는 경우가 있는데 이번 경우 역시 마찬가지 경우인 것 같습니다.
삽질을 하게 만든 녀석이 뭐냐하면...
Absolute Positioning을 한 DIV 레이어가 말썽을 부린다는 것입니다.
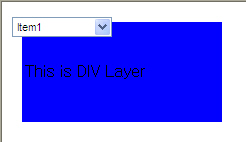
바로 아래와 같이 말이죠...

DIV 레이어의 경우, Z-Index를 높게 설정한 상태입니다. 그럼에도 불구하고 <SELECT> 태그를 통한 DropDownList가 DIV 레이어의 상위에 나와 버리는 현상입니다.
이 문제가 생기는 원인이 뭘까요?
쉽게 말하자면, IE의 삽질(?)인데.. 다음 문서를 읽어보심이 빠를 것입니다.
INFO: How the Z-index Attribute Works for HTML Elements
http://support.microsoft.com/kb/177378/
유감스럽게도 번역된게 없습니다. 영어가 껄끄러우신 분들을 위해 대략 요점만 말하자면..
웹 페이지의 요소들은 크게 Windowed와 Windowless라는 두 가지 카테고리로 나누어지는데..
일반적인 DHTML 요소들은 전부 Windowless지만, 유일하게 SELECT만 Windowed입니다.
그리고 문서 내에 찾아보면 다음과 같은 문구가 나옵니다.
You can rearrange the z-indexing of the elements on each plane, but the windowed plane always draws on the top of the windowless plane.
결국 Z-Index 가지고 아무리 삽질을 해도 windowless는 windowed 위에 나올 수 없다는거죠? 그렇기 때문에 windowless인 DIV 위에 windowed인 SELECT가 나오는 것입니다.
Windowed에 ActiveX 같은게 있는 것은 이해가 가지만, 대체 왜 SELECT가 여기에 포함되어 있는지는 저한테 따져봤자 모릅니다. By Design이랍니다. -_-;;
MS는 이 문제를 해결하기 위해 IE 5.5부터 IFRAME을 통해 엄청난 꽁수(?)를 발라 놓았습니다.
쉽게 정리해보자면.. IFRAME의 경우, windowed와 windowless 양쪽 모두의 z-index를 따른다는 것입니다.
하여간 이리하여.. 우리가 선택할 수 있는 방안은 크게 3가지가 있는데..
첫째, Scriptlet 등을 사용해서 DIV 내용을 windowed element 내에 집어넣는 방법이 있고..
둘째, 스크립트를 통해 SELECT 태그를 숨기는 방법이 있습니다.
셋째, IFRAME을 통한 꽁수를 사용하는 방법도 있으며..
우선 첫번째와 두번째 방법은 다음 URL에서 참조했습니다.
http://www.faqts.com/knowledge_base/view.phtml/aid/15145/fid/53
첫번째 방법은..
<object type="text/x-scriptlet" data="your_page.html"
style="position:absolute;z-index:2"></object>
이런 식으로 처리하는 것이고..
두번째 방법은..
function hideElms(elmTag) {
for (i=0; i<document.all.tags(elmTag).length; i++){
obj = document.all.tags(elmTag)[i];
if (!obj || !obj.offsetParent) continue;
obj.style.visibility = "hidden";
}
}
function showDiv(obj) {
hideElms('SELECT');
obj.style.visibility = "visible";
}
개인적으로 그나마 깔끔하게 떨어지는 건 세번째 같은데..
다음 URL에서 내용을 참고했습니다.
http://www.wwwcoder.com/main/parentid/36/site/2245/68/default.aspx
이 방법은 간단히 설명하자면..
SELECT Dropdown 위를 IFRAME으로 덮고.. DIV를 그 IFRAME 위에 올려두는 것입니다.
이 때 Z-Index는 SELECT < IFRAME < DIV 순이 되어야겠죠?
<div id="divPanel" style="left: 20px; position: absolute; top: 20px; z-index:2; background-color:blue;width:200px;height:100px;" >...</DIV>
<iframe id="HelpShim" scrolling="no" frameborder="0" style="left: 20px; position: absolute; top: 20px; z-index:1; width:200px;height:100px;"></iframe>
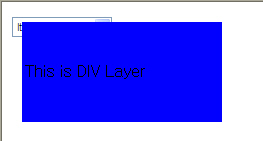
이렇게 했을 때 결과는 다음과 같습니다.
잘 된 것처럼 보이죠?

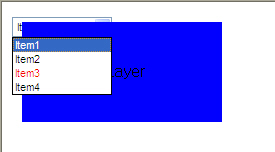
그런데 이 방법은 한가지 문제가 있는게.. 이 상태에서도 DropDown이 클릭이 가능하며.. Tab을 통해 Focus를 받을 수도 있다는 것입니다. DropDown이 펼쳐지면 다시 아래와 같은 문제가 발생합니다. -_-;

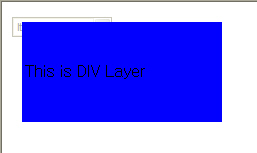
그래서 DIV가 올라올 때는 Dropdown의 disabled를 true로 지정해서 사용불가능하게 만드는 것이 좀 더 바람직할 듯 합니다.

IE 7.0쯤 되면.. 이게 개선되어서 나올려나.. 쩝.. -.-
